The Embedded Content block in the content editor allows you to embed content from, for example, some Microsoft and Google services into your courses using a link or embed code. The administrator of the Priima environment defines in the environment settings which addresses are allowed for embedding.

The Priima environment cannot manage embedded content, ie the actual responsibility for the content always lies with the environment administrator who activates the function, and the person who embeds the content for an individual course, ie the course administrator or trainer. Embedded content can allow e.g. data phishing, i.e. you should be especially careful when embedding content and allow this feature and use it if necessary.
Currently, for example the following applications work with either a link or an embed code:
| Application | Embed method | Please note |
| Microsoft Excel Online | Embed code | File / Share / Embed, presentation format |
| Microsoft PowerPoint Online | Embed code | File / Share / Embed, presentation format |
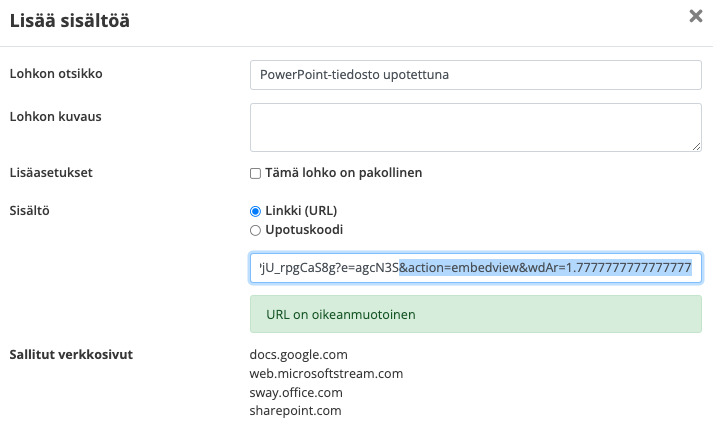
| Microsoft PowerPoint Online | link *) see the image | Add this code to the end of the link: &action=embedview&wdAr=1.7777777777777777 |
| Microsoft Word Online | Embed code | File / Share / Embed, presentation format |
| Microsoft Stream | Embed code | Share / Embed code |
| Microsoft Sway | Embed code | Share / Embed code |
| Google Docs | Link | Share / Get link, also co-editing |
| Google Docs | Link | Share / Get link, also co-editing |
| Google Slides | Link | Share / Get link, also co-editing |
| Google Forms | Link | Share / Get link, also co-editing |
Google applications can also be embedded with embed code via the File / Publish Online feature. In this case, the material in question is shown to the user, but it cannot be edited.
*) The best way to embed a PowerPoint file is to combine the following code with a link from Sharepoint / OneDrive’s Share feature:

The desired aspect ratio can now be set for the material in the embedded content block. The aspect ratio can be set to 4:3, 1:1, 21:9 and 16:9. The new default aspect ratio is 16:9 to ensure the best user experience. If the content is imported using an embed code, it is also possible to use the predefined size in the embed code.
When using the Embedded content block, it is possible to add the allowfullscreen=true parameter to the embedding code, so that the embedded content can be opened to the full screen if necessary. When using the embed code, the full screen function can be enabled by adding a parameter to the code like this:
<iframe src="https://example.com/V/Video?v=12345&node=12345&a=12345&autoplay=1” allowfullscreen="true"></iframe>When content is embedded using the link address, the full screen function is enabled by default, so the button for the full screen function appears when the video is started to be watched.
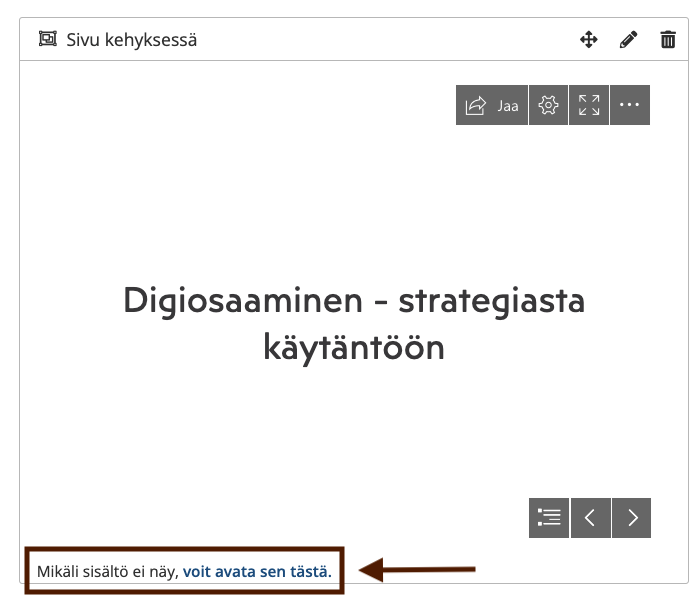
Opening the page in the new tab
Embedding can sometimes be device-specific challenges, for example on mobile devices. For this reason, a “If content is not visible, you can open it here” link will automatically appear at the bottom of the presentation block next to the Embedded content block. This automatically adds a link to learners to the block so that if you have trouble viewing the content, you can open the content in a new tab.